Interested in my decisions behind this website? What is to come?
I took 4 university courses on web design and web programming. I followed the general best practices in creating this website and documented some of my choices below.
Decision #1 – WordPress
There is no unique web solution that is good for everyone. You must determine your needs. I needed a dynamic website as I needed interactivity, so I opted for a WordPress website. Another reason why I chose WordPress was for security reasons: databases need to be secured and WordPress takes care of this for us. I chose StudioPress as their solution includes the Genesis Framework that includes stuff like SEO features and added security.
The only downside to my decision was that I was not able to get a WordPress template that was exactly what I wanted. This is OK, though, as I will customize the one I bought.
Decision #2 – Meta tags and image information
One of the biggest mistakes I regularly see with websites is the lack of key HTML elements and attributes such as Meta Titles, Meta Descriptions, and alternative texts for images. I made sure that each of my web pages:
- Included a Meta Title (say 5-10 words, max of 75 characters)
- Included Meta Description (say 75 – 160 characters)
- Avoided keyword stuffing*
* This penalizes search engine indexing
I also followed some simple protocols about images including using alternative texts and titles.
I see these rules being broken (especially for WordPress based websites including those made by web professionals) with serious impacts on usability, negatively impacting users. In making this website, I understand why these are often overlooked as some items, such as Meta Descriptions, were hard to locate in the template.
A side note: If you are interested in understanding what usability is, it is anything that eases or impedes a users ability to perform a specific task. I produced, in French, this short video (1 min.) on the topic. It shows a user (me) trying to buy a printer but facing many obstacles. If you don’t understand French, the category for printers was hidden under technology instead of products, there was no indication if the item was in stock or not, and the user received an erroneous message that the store did not exist instead of stating that the product was out of stock. Filmed using Staples Canada’s website circa 2018.
Decision #3 – Cover picture
There is a backstory to the main page picture of me in front of a green screen. It was an accidental picture that I took the morning that I set up my green screen for the 1st time for one of my video projects. I thought this picture was fun, showing my lighter side, so I decided to make it the main image for my website.
Decision #4 – So many small details
In design, we have to consider fine details, which can have important effects on users. Here are a few examples:
- I changed the font color from black-grey to black, as users complained of difficulties reading on a white background.
- I used the HTML <span> element and CSS to customize some text.
- I rounded corners of my image in the “About Me” page to soften it up a little.
I will end up making hundreds of changes from the default template by the time this project is done with.
Decision #5 – Accessibility
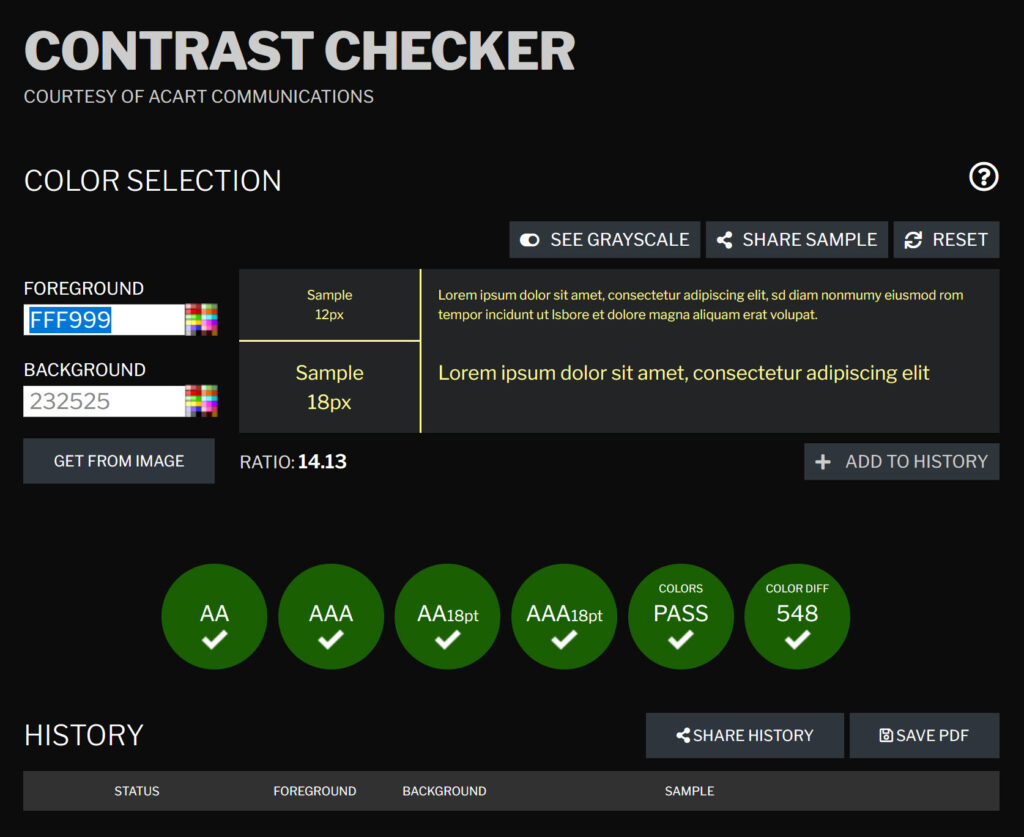
Accessibility simply means that websites should be accessible to all web users including people that do not hear well, see well, or have other issues like motor skill or cognitive limitations. As a person with imperfect vision, I always consider accessibility. The 2 main things I considered were alternative texts for images useful where images cannot be seen and text color contrasts to ensure readability. For example, when I started this project on July 31st, 2021, I wanted to use a green color for some quotes on a black-grey background. It failed contrast tests so I found something else that was easier to read and passed.

The Future – What I would like to do
Besides creating my blog and creating content, I have 3 main future projects:
- Customizing this WordPress theme including adding and creating needed plugins such as a contact form (coming soon), modifying CSS for desired visual features, and optimizing pictures and template settings. For example, there are things I dislike like how things appear for the different viewports (i.e. screen sizes) which I can easily modify.
- Replacing non-blog related pages with my own code (i.e. using WordPress uniquely for my blog, and creating my other web pages outside of WordPress).
- Making this this website fully bilingual (French and English). I do plan on creating some content in French prior to having a fully bilingual website.